经常听到很多人说GIF比PNG好 而且大部分人还在用着GIF 我在这里要说的是如果不做GIF动画,GIF完全可以忽略了
首先我们分析下什么是GIF格式什么是PNG格式
====================朴素的分割线=========================
一.GIF
维基百科中GIF的介绍:
GIF(Graphics Interchange Format)图形交换格式是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像。它实际上是一种压缩文档,采用LZW压缩算法进行编码,有效地减少了图像文件在网络上传输的时间。它是目前广泛应用于网络传输的图像格式之一.
优点:
1. 优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小。
2. 可插入多帧,从而实现动画效果。
3. 可设置透明色以产生对象浮现于背景之上的效果。
缺点:
1. 由于采用了8位压缩,最多只能处理256种颜色,故不宜应用于真彩图像。
专利
在早期,GIF所用的LZW压缩算法是Compuserv所开发的一种免费算法。然而令很多软件开发商感到意外的是,GIF文件所采用的压缩算法忽然成了Unisys公司的专利。据Unisys公司称,他们已注册了LZW算法中的W部分。如果要开发生成(或显示)GIF文件的程序,则需向该公司支付版税。在2003年6月20日,LZW算法在美国的专利权已到期而失效。在欧洲、日本及加拿大的专利权亦已分别在2004年的6月18日、6月20日和7月7日到期失效。
====================朴素的分割线=========================
二.PNG
维基百科PNG的介绍
PNG,是一种非失真性压缩位图图形文件格式。PNG格式是非失真性压缩的,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备阿尔法通道(半透明)等特性。现在有很多人使用PNG格式于互联网及其他方面上。
PNG的的英文名称为Portable Network Graphics,即便携式网络图片。另有说法是名称来源于非官方的“PNG is Not GIF”。
特性
* 支持256色调色板技术以产生小体积文件
* 最高支持48位真彩色图像以及16位灰度图像。
* 支持阿尔法通道的半透明特性。
* 支持图像亮度的gamma校正信息。
* 支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息。
* 使用无损压缩
* 渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
* 使用CRC循环冗余编码防止文件出错。
* 最新的PNG标准允许在一个文件内存储多幅图像。
PNG是W3C标准,并在2003年11月10日作为W3C建议发布。
PNG是没有专利的,也就是说他是Free的
PNG出道比较晚,但是正如jquery一样 正在迅速普及.
====================朴素的分割线=========================
三.小结:
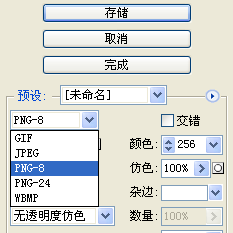
PNG分为两种格式: PNG-8和PNG-24
PNG-8跟GIF一样支持单色透明.GIF有的有点PNG-8都有,GIF没有的PNG-8还有,比如:同样的文件PNG-8格式的却比GIF要小.
PNG-24是支持alpha通道透明的格式.支持半透明.IE6不支持PNG-24,但是他完全支持PNG-8
如果是不透明的PNG-24,IE6也是完美支持,之所以说IE6不支持PNG-24是因为PNG-24的半透明会在IE6里显示不正常.
PNG-8跟GIF一样最高支持256色,PNG-24支持48位真彩色,有时候比JPG更好,这一点不在讨论范围.


所以做现代的WEB界面 根本没必要用GIF,PNG远远优胜于他.在国外优秀的站点已经很少见到GIF格式的图片了,大部分是PNG格式的. 国内总是迟上一步.
参考:
http://zh.wikipedia.org/w/index.php?title=GIF&variant=zh-cn
http://zh.wikipedia.org/w/index.php?title=PNG&variant=zh-cn
http://www.w3.org/TR/2003/REC-PNG-20031110/